Por: Anthony – Autor e fundador do UX Movement. Fundou seu blog para ajudar designers desenvolver suas habilidades de design de experiência do usuário para um mundo mais amigável ao usuário.
Você sabia que está cometendo um pecado de legibilidade se usar preto puro em seus projetos?
Uma pesquisa descobriu que “58% dos adultos nos EUA” sofreram cansaço visual ao trabalhar em computadores. Designers podem fazer sua parte para reduzir a probabilidade de cansaço visual em seus desenhos, prestando atenção à cor do preto que eles usam.
Texto e fundos em preto puro
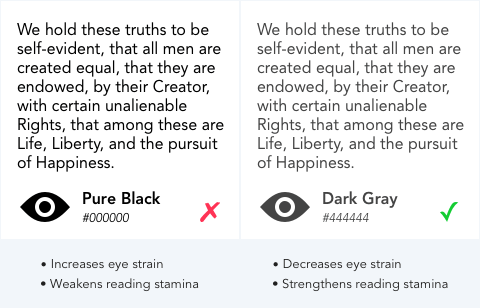
O texto preto puro e os fundos em branco podem causar desconforto aos olhos quando os usuários leem o texto durante um longo período de tempo, causando cansaço visual.
Branco tem 100% de brilho de cor e preto tem 0% de brilho de cor. Um contraste tão grande no brilho da cor leva a uma disparidade nos níveis de luz que os usuários veem. Isso faz com que os olhos trabalhem mais para se adaptar ao brilho quando lêem.

Um exemplo que ilustra esse conceito é quando acendemos uma luz brilhante em um quarto escuro. Uma mudança tão drástica nas condições de luz é dura para os nossos olhos. Mas, se acendermos uma luz fraca em um quarto escuro, nossos olhos se adaptam à mudança mais facilmente, porque nossa retina não é superestimulada por um aumento tão acentuado no contraste.

Em vez de preto, use texto cinza escuro em um fundo branco para que a mudança no brilho não seja tão drástica. Isso evita a superestimulação da retina e permite que os usuários possam ler por um longo período de tempo.
O cinza escuro pode ter diferentes brilhos. Para encontrar o brilho que funciona para o seu texto, pesquise seus usuários para ver qual deles eles preferem.
O alto contraste de cores é bom para a legibilidade. Um contraste de cores muito alto, no entanto, cria uma grande disparidade nos níveis de luz que afetam os olhos do usuário durante a leitura. Um equilíbrio de contraste entre o texto e a cor de fundo é uma boa maneira de tornar seu texto seguro para os olhos do usuário.
Se você não tiver certeza sobre o contraste de cores, poderá usar um verificador de contraste de cores para encontrar um intervalo ideal que funcione para você. Indica quando o seu contraste de cor é muito baixo com base nos padrões da indústria das WCAG 2.0 . No entanto, isso não indica quando o contraste da cor é muito alto. Essa decisão é deixada para o olho cuidadoso do designer decidir.
A cor do texto não está limitada a preto e branco, mas é a combinação de cores mais comum para texto. Antes de os designers usarem, precisam pensar em como isso afeta os olhos do usuário. Projetar para reduzir a dor do esforço visual significa que os usuários podem passar mais tempo lendo e aproveitando o texto na sua interface.